Edit the Resources in the Dashboard
To edit the resources:
- Right click on the dashlet you want to edit.
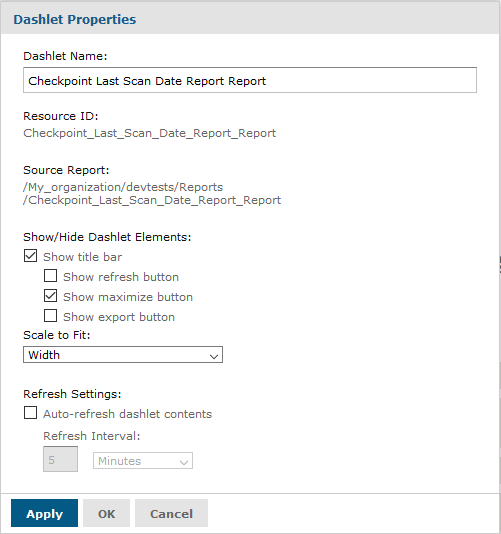
- Select the Properties option from the menu that will open.

- Edit the Name of the Dashlet by removing the existing name from the Dashlet Name property and adding your own title.
- Choose to hide or show the title bar, along with the Show refresh button, Show the maximize button and Show export button.
- Select the Scale to Fit. Choose one of the following options: None, Width, Height and If you select the Dashlet option the resource will automatically fit in the size of the dashlet and will change accordingly when the dashlet changes size.
- Set a refresh rate by clicking on the Auto-refresh dashlet contents and set how often you want your dashlet to refresh.
- Click on the Apply option to apply your changes in the dashlet.